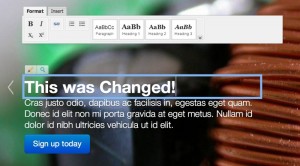
 Ok, so it is only partial editing, but still this is an interesting step in the “no CMS” direction. What I have done is modified the example code which I posted on github last week for inline editing of HTML5 elements with the Aloha WYSIWYG Editor to actually save the new content back in to the Scala Template.
Ok, so it is only partial editing, but still this is an interesting step in the “no CMS” direction. What I have done is modified the example code which I posted on github last week for inline editing of HTML5 elements with the Aloha WYSIWYG Editor to actually save the new content back in to the Scala Template.
I find this useful for allowing non-techie colleagues to edit and optimize text and wordings in more content oriented templates. Of course it does directly modify the source, so in the case of a live website you would want to do this in the development environment and then commit, push, deploy the new version – hence “no CMS“.
In my example I have limited the frontend code to a block in the footer template. It is only rendered into the page if the following value is set to true in the application.conf:
play-aloha.admin=true
One of the non-elegant parts of the code is deciding which template file to look for the HTML to replace. Right now it is hard coded. I supposed the most pragmatic way would be to create a hashtable mapping URL’s to filenames.
Here you can see the changed HTML in the scala template:
The code is in github here: https://github.com/poornerd/play-aloha
If you made it this far, you may as well follow me on LinkedIn: Follow Brian Porter
